What are templates and how do I create one?
Maileroo's email template builder is our powerful tool integrated into our system for the sake of crafting dynamic and beautiful email templates. Templates are used seamlessly with our email API. These templates can be only utilized via our email API. Our template builder is a simple drag-and-drop builder that allows you to create beautiful templates with the click of a button. You can preview your creation in real time to see what it would look like on different devices, allowing you to get a better feel across multiple orientations and viewports.
These templates can be made dynamic through the use of our tag implementation, by which you can add tags such as {name} which will be replaced by the recipient name you wish to send the email to.
To start using our template builder, you can simply navigate to it by clicking 'Templates' in the navigation menu.

If you haven't made your first template yet, you can do so by clicking the 'Create Template' button. This will bring up a modal asking you to name your creation. We recommend naming it something informative and relevant to what the template is being used for. Once you have created a template, you will see your screen update and display your new creation.

You will find a preview unavailable initially due to it not having any content. On this screen, you can also clone the template or delete it. To get started you can click the 'Edit' button. This will take you to our live editor where you can begin to build your email template.
How To Use The Editor?
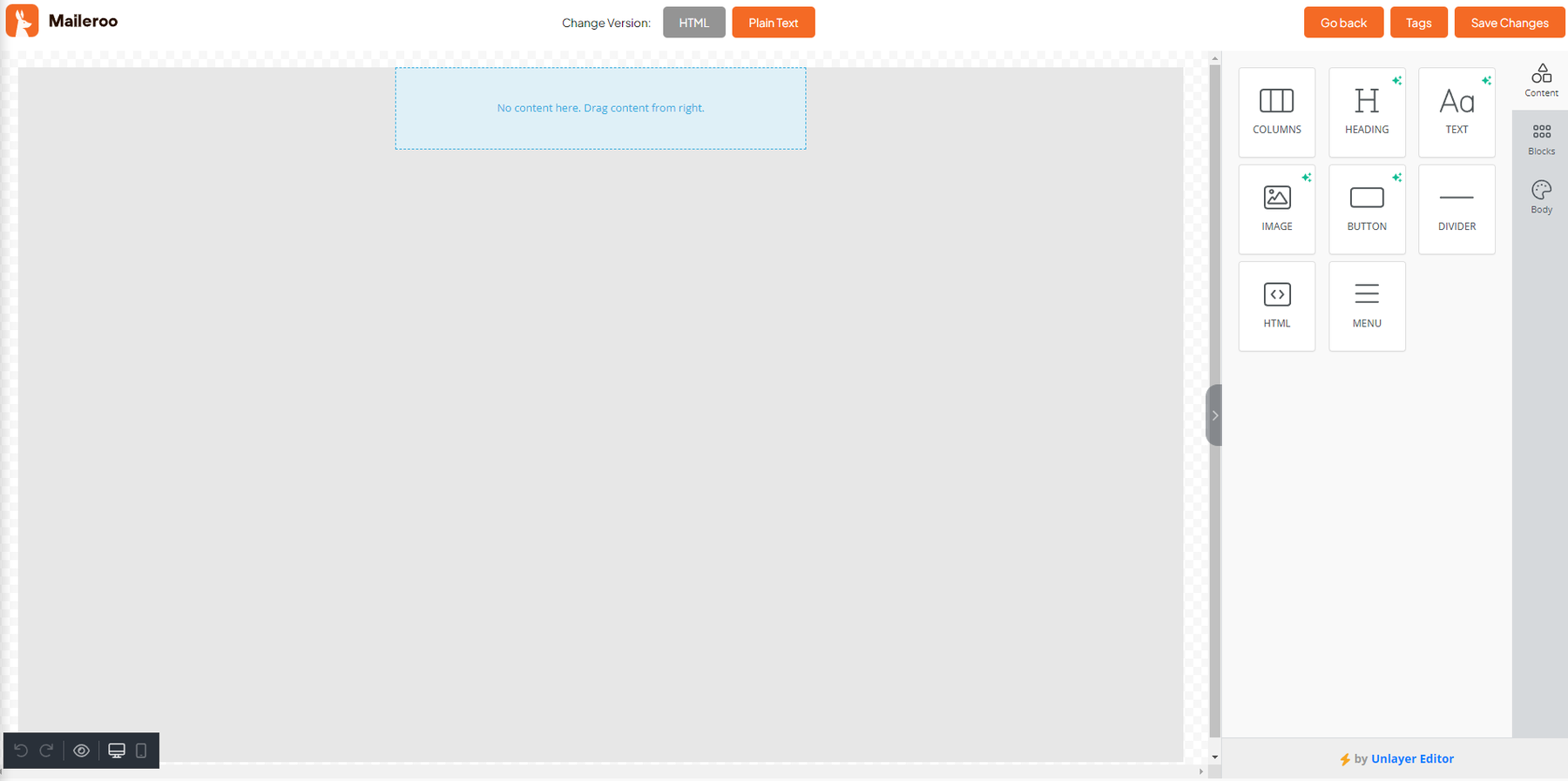
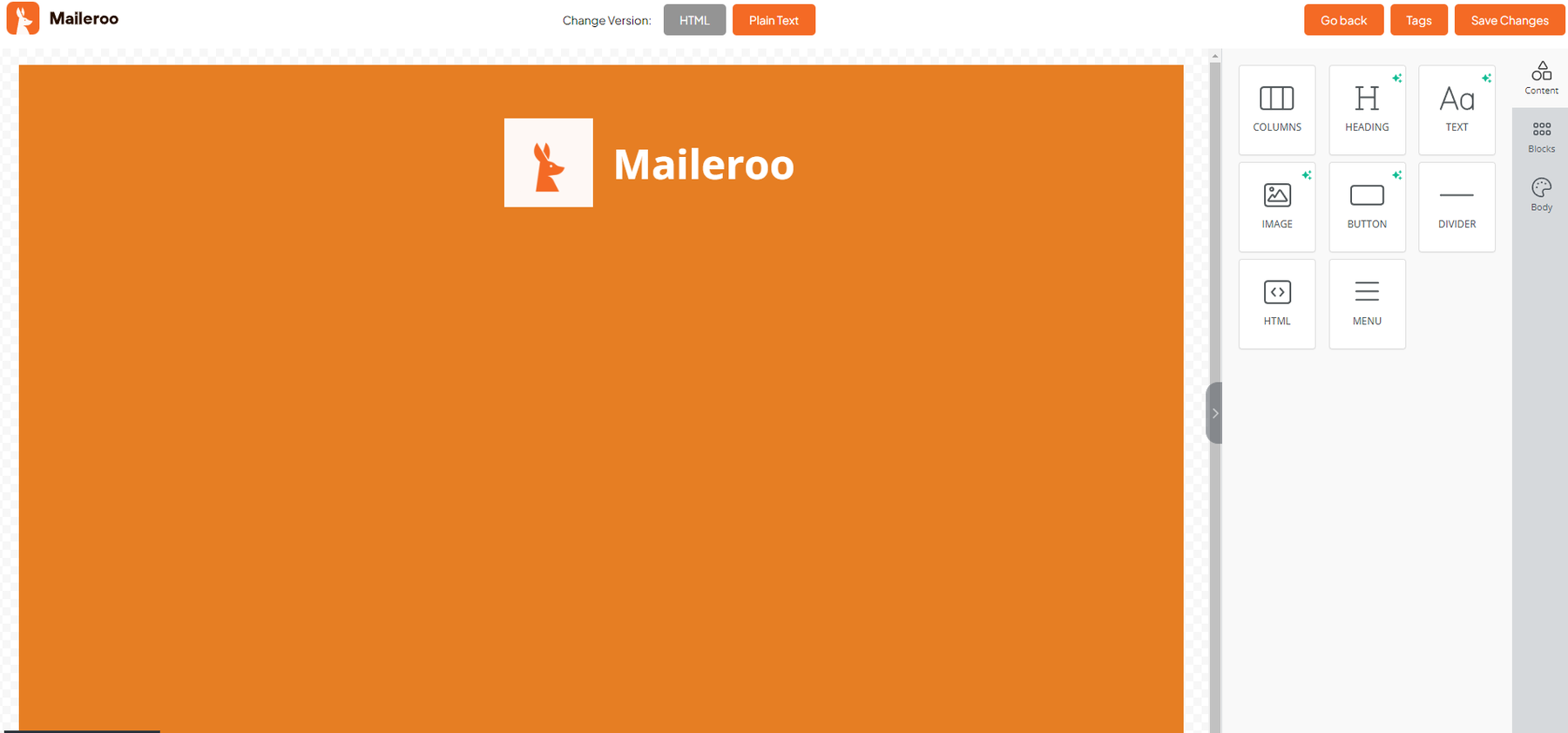
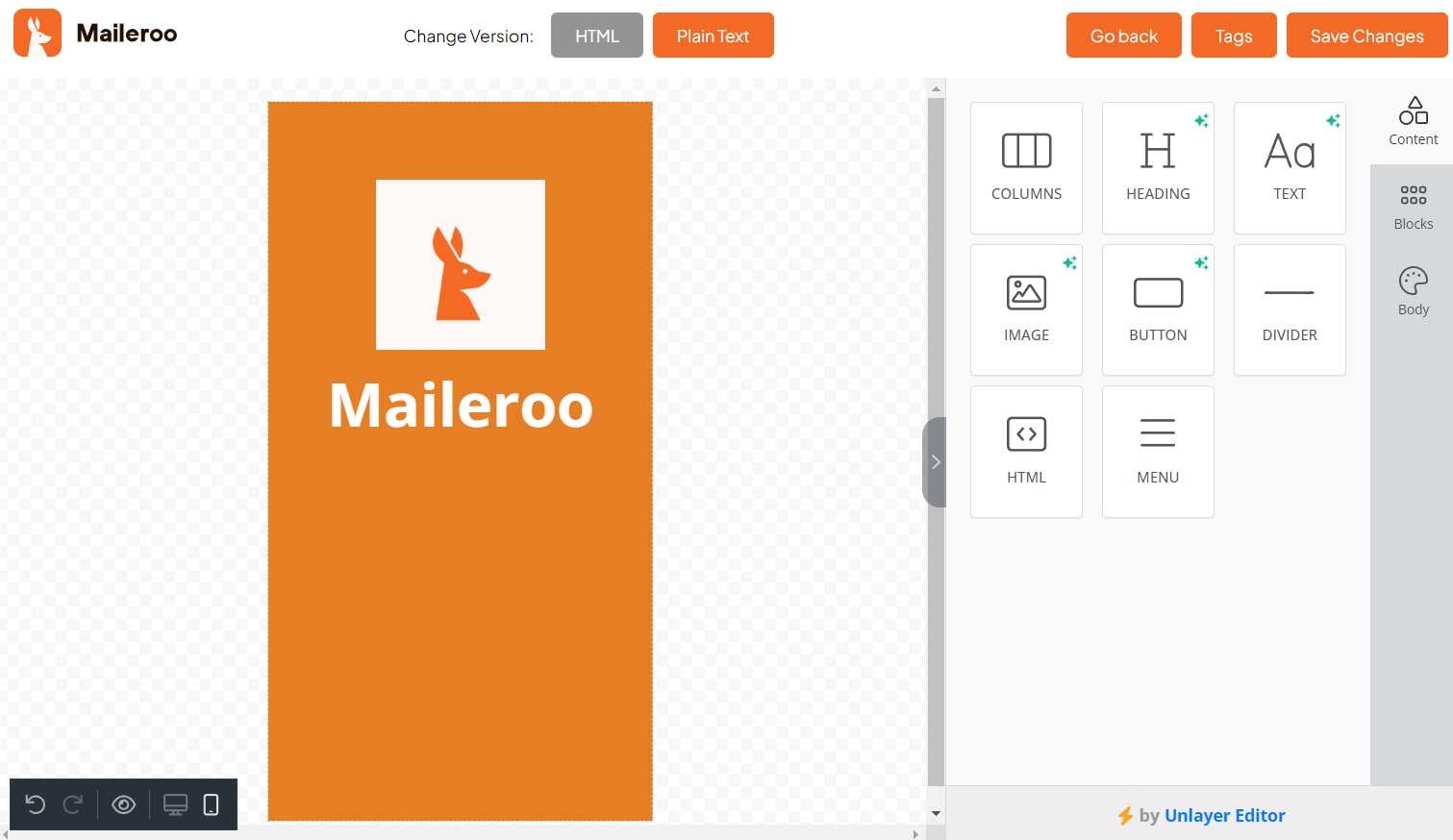
The editor is a simple drag-and-drop system in which you can easily navigate through its simple user interface.

On the right-hand side, you have all your configurations and content that you can add to the builder. You can configure text colour, body colour and much more! By simply dragging and dropping the blocks in which you wish to have. In a matter of a minute, you can already have a styled document with centred content and images.
- Content
- In this section, you will find all the elements which you can drag and drop into your template. At the moment you are limited here but, should you require a custom or additional content you can use the HTML block to add in custom code.
- Blocks
- You can utilize blocks to create rows and columns in which you can easily sort and organise your HTML elements. Simply dragging a block into your template will then display options for what type of column setup you would like to have.
- Body
- This will allow you to change the overall aesthetic of the template. Affecting globally throughout the template the background color, text color, font styling and more.

Once you are happy with the design of your email template, you can save your changes in the top right corner of your screen by clicking the 'Save Changes' button.
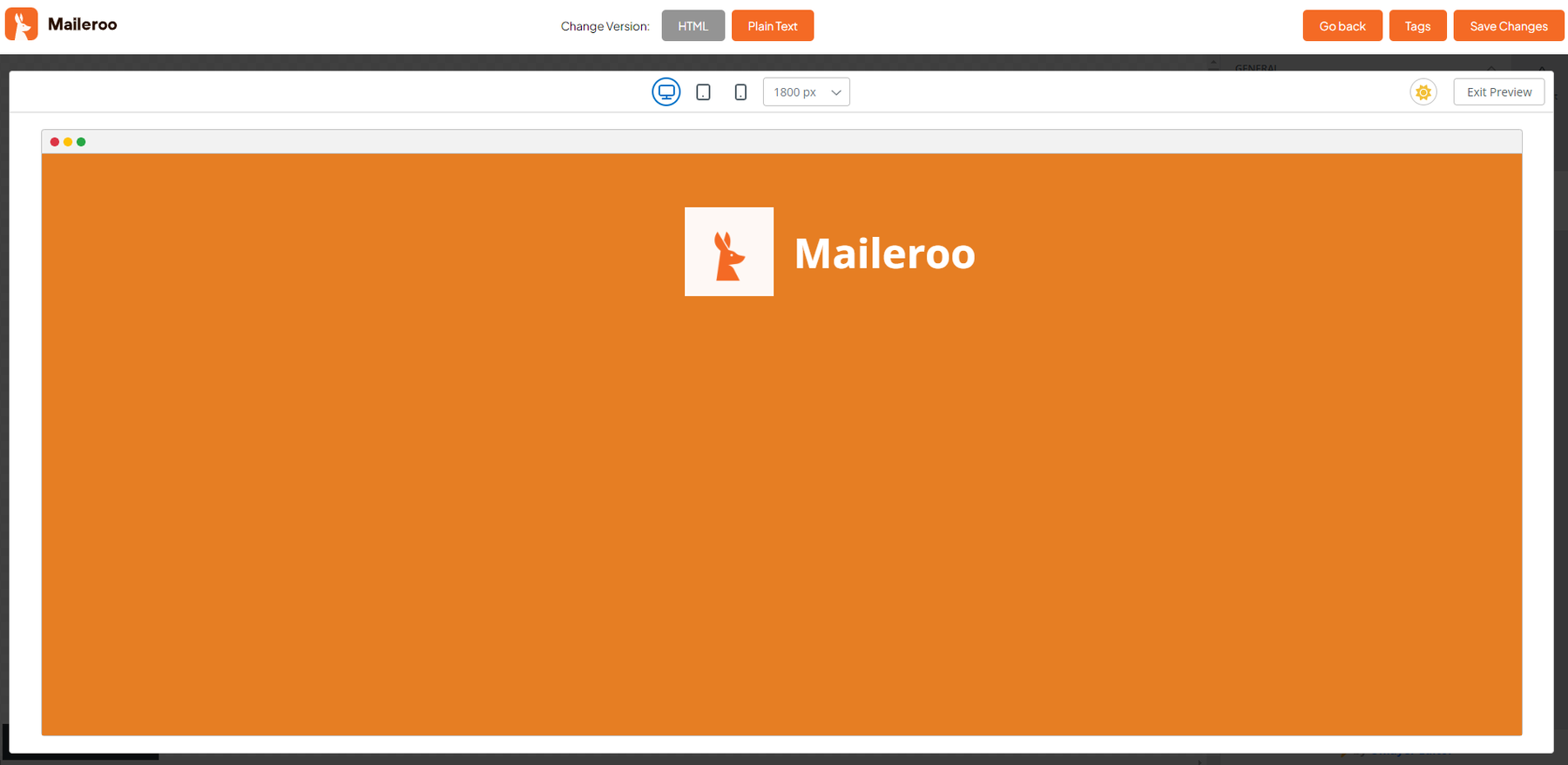
How To View on Different Viewports?

In the bottom left of your screen, you will see a toolbar that has a desktop and mobile icon. Simply clicking them will allow you to view what your email template looks like on each respective device. When you switch to mobile view, you can edit in this view too by changing the styling of your template without affecting the desktop view.
You can also click the 'eye' icon next to these quick viewport options and you can view what the template will look like on several other viewports. There are presets set from 1280px - 360px, however, you can even input a custom figure to check how it responds on even larger or smaller screens.

How Can I Use Plain Text In This?
Plain text is supported in this builder too. You can simply switch to our plain text builder by selecting the 'Plain Text' builder located at the top of the page. It is a useful tool for email clients that don't support HTML. Simply keep this empty should you not wish to use plain text.


If you require any additional help or information about how to use the template builder, please contact our support team.